What is Web Designing: A Guide for Small Businesses

Web designing refers to the creation of websites that are displayed on the internet. It focuses on the user experience (UX) and user interface (UI) aspects of website development.
This guide will teach you what is web designing, specifically, you will learn the following:
- What are web designing and web development?
- Understand basic web design principles and tools
- Relevant web designing software and technologies
- Basic web designing services available to businesses
- And much more.
If you are a business owner, a student, an aspiring blogger, or a web designer consider this guide important. Let’s get started.
What is Web Designing?
Web designing is the process of planning, organizing, creating and building the elements of a website. It includes the organizing and putting together of relevant fonts, images, colors, graphics, structure and layout of pages.
Web design is usually a collaborative process that brings together expertise and resources from related fields, including UX and SEO. Professionals from these fields who can optimize performance and concentrate on the bigger process and result are frequently gathered by web designers.
Let’s briefly understand the meaning of different terms associated with website design.
Meaning of web designing
Web designing simply means the creation of websites that are displayed on the internet. A web designer is someone that designs a website. A web designer is responsible for a website’s look, feel, and sometimes, content.
A well-designed website is easy to use, aesthetically pleasing and suits the user group and brand of the business. Many websites focus on keeping things simple so that viewers won’t be distracted or confused by additional information and functionality. It is the duty of a web designer to ensure that irrelevant information is not included in the final output.
So, web designing takes care of the visual experience of the public. In recent times, anyone can become a web designer with the help of codeless platforms like Wix. Toptal has an article on how to become a master designer, you can check it out.
Meaning of web development
Web development refers to writing or creating required codes to make a website functional. Web developers translate designs into codes that are displayed on the internet.
The truth is that no website can be functional or can display content on the internet without the required codes. Even if you are using a codeless app, web developers had already created the necessary codes for you.
So, web developers use different web technologies to make a website functional. Unlike web designers, to be a developer you should learn the major coding languages used in web development:
- HyperText Markup Language (HTML) is used to create the structure of webpages.
- Cascading Style Sheets (CSS) which is used to create website layouts and aesthetics.
- JavaScript (JS) is used to create interactions and build web apps.
- A content Management System (CMS) is used to manage the digital content of a website. Examples of CMS include WordPress, Drupal, Wix, etc.
Meaning of UX designer
User Experience (UX) refers to the satisfaction a user derives from a product. When someone visits a website, he is expected to have maximum satisfaction from interacting with the content of the site.
UX designers are responsible to ensure that a website is user-friendly. They use technology and design skills to create websites that attract and retain visitors.
Now that you know the difference between a web designer and a web developer, let me make the following remarks.
Anyone seeking a wider audience needs a website. A website will help you market your product and yourself beyond your locality. It can also help you create new streams of income.
With a website, you can easily communicate with your customers and display relevant information about your products.
So, what are you waiting for, if you need an affordable website, you are at the right place?
Web Design Principles and Tools
In principle, there are no strict rules to follow when designing a website. However, the designer ought to ensure that the various elements of a website are well-placed. This will make the site appealing and enhance user interaction.
For example, basic principles of design should be incorporated when creating a design. Some of these principles are:
- Ensuring that there is a visual balance among the elements
- Ensuring that contrasting elements are clearly displayed to the public
- Place emphasis on call-to-action elements for a clearer view and interaction
- Ensure that hierarchy and consistency are maintained so that users will not be confused.
- Using white spaces were necessary to make the site attractive to the human eye.
Responsive vs adaptive web design
When creating a website, you will choose between two common methods. The principles behind them lie in your target audience. The two common types of design used by web developers are responsive and adaptive web design.
In recent times, most web designers have switched to responsive web designing due to its usefulness. What is the difference between adaptive and responsive web designs?
Adaptive web design
Adaptive design uses fixed layout sizes that match common screen sizes. Two or more versions of a website that are customized for different screen sizes are used in adaptive web design.
Adaptive websites can be divided into two main groups depending on how the website detects what size needs to be displayed:
- Based on the type of device: Different versions of a website are created to be viewed on different devices. Hence, when a device connects to a website, the user agent will help to detect the device type. If it is a desktop, then, a site created for desktops will be displayed. A major limitation to this is that there are different desktop, tablet, and mobile sizes. Therefore, the sites created for each device may not display accurately for some device types.
- Based on browser width: Using CSS you can use a media query to create different breakpoints that will determine different screen sizes. So, when a device connects to a site, based on screen size, the right version will be displayed. The problem here is that some sites may appear broken on some devices.
Responsive design
Responsive design allows the content of a website to move dynamically based on the device’s screen size. This makes for a better user experience no matter the size of the device. Also, it is difficult for sites to break when responsive designs are used.
However, the designer is required to test the website extensively with different devices to ensure that quality is maintained.
Website design tools
Web designers have two major tools to work with. The choice of a tool depends on the size of the organization, the budget, and the technicality required. The tools include software tools and website builders’ tools.
Web designing Software
There is relevant deb designing software that can be used to create visual designs. If you can use any of this software effectively, you can create an amazing website.
However, you must convert the design into code so it can be displayed on a web page. To do this requires a web developer. So, if you cannot afford a web developer who will convert your design to code, then choose the next option.
Some of the web designing software tools include:
- Adobe photoshop – create amazing graphics and incredible designs using photoshop. You can start with a 7-day trial.

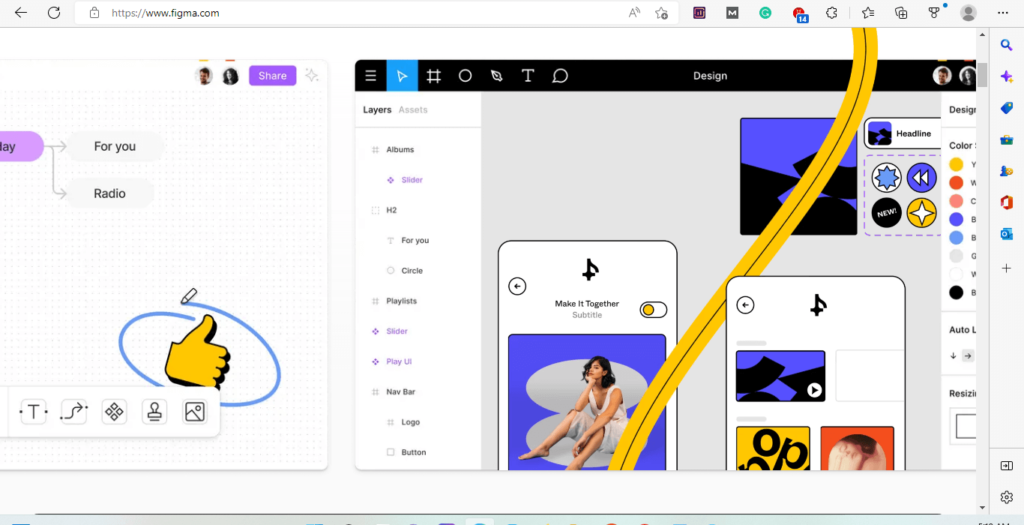
- Figma – an amazing vector-based design tool that gives you room to collaborate with your design team. The starter plan is free.

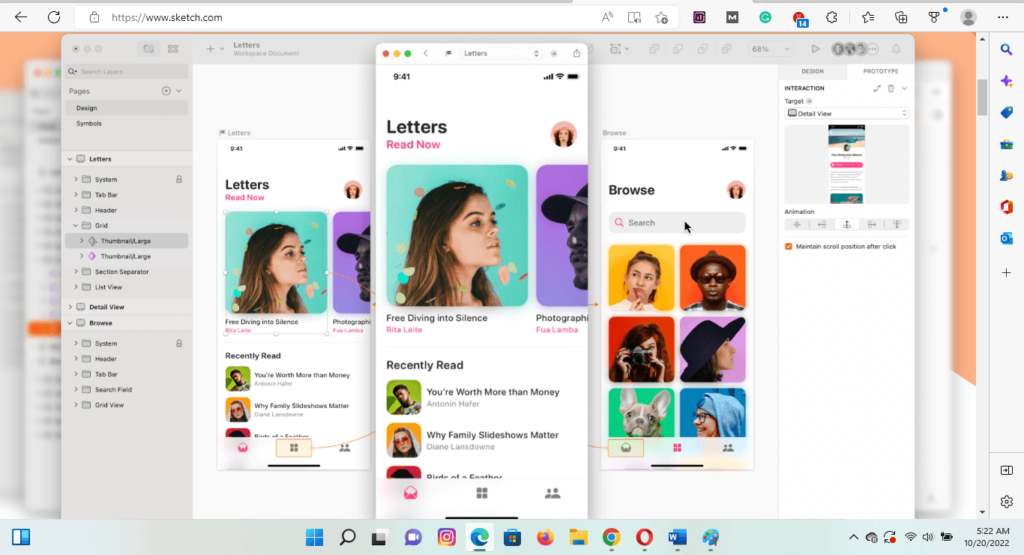
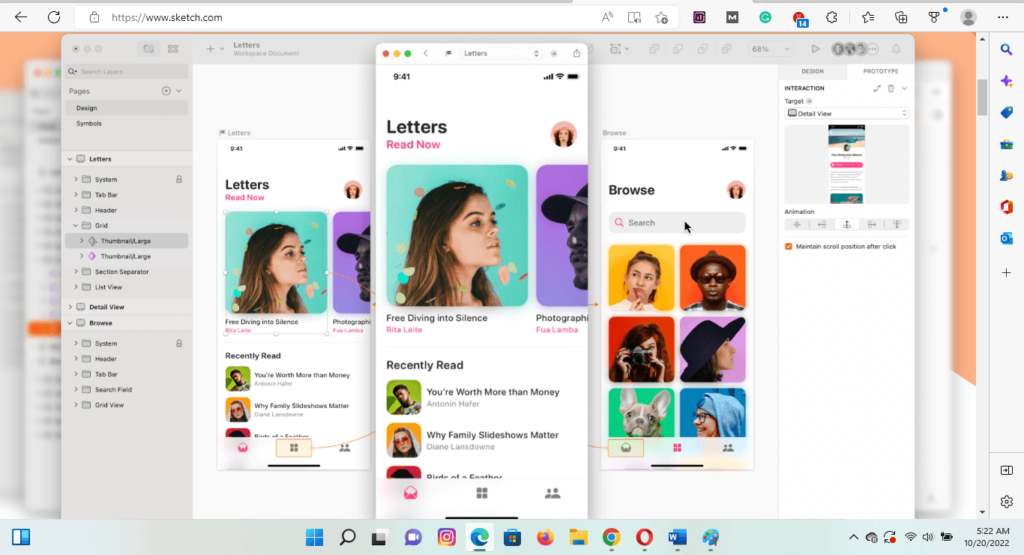
- Sketch – a simple tool for interface creation and design. With its uncluttered interface, you can create your designs quickly. Test run Sketch in 30 days for free.

- Adobe XD – an incredible UX/UI design tool for creating amazing web applications that stand out. It has a 7-day trial.
- Framer – create and publish amazing websites with animations in Framer. The free plan is enough to give it a try.
- Dreamweaver – a proprietary web development tool that has both visual and coding interfaces. As with all Adobe products, you can try it in 7 days.
Website builders’ tool
These are codeless platforms that help you to build a website. For beginners, website builders provide a foundational tool. You can customize the visual elements as you wish.
With the growth of these ‘codeless’ platforms, small businesses with limited budgets can easily create websites without coding knowledge.
The good thing with these website builders is that some provide free services though with limited functionality. So, you can test each of the platforms and see which one will be best for you.
Some of the website builders you can use are:
- WordPress – With the availability of free and premium templates, people without coding knowledge can create a website with ease.

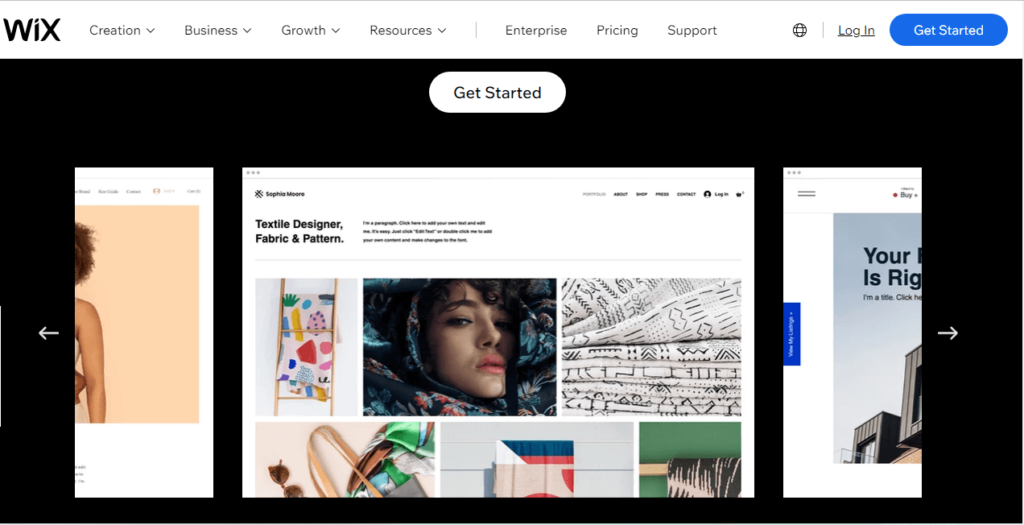
- Wix – With its simplicity and free hosting service you can test-run your idea without spending a dime.

- Weebly – An easy-to-use website builder for everyone. You can browse through their pricing tab to see if you can afford it for a start.
- Squarespace – An amazing web design platform with a 14-day free trial. The platform is great for regular and e-commerce web design services.
- Webflow – A platform for building a professional and custom website without coding knowledge. Get started for free.
- Tribe – A powerful community website builder. Try it for your new social media website.
- Designmodo – Simple platform for creating websites and email templates. This is a great website builder for startups.

- Brizy Cloud – Easily create landing pages, blogs, and websites with Brizy cloud drag-and-drop website builder. You can start with a free account.
In as much as the above website builders are easy to use, businesses may need the services of a web designer. This is because they do not have the expertise required to manage a website.
So, if you need a website for your business contact us and we’ll give you a generous discount.
If you are a student web designer, you can go ahead and try each of the website builders. Becoming a master in their use will boost your career.
In addition to mastering the website builders, try and learn coding to evolve into a website developer.
Visual and Functional Elements of Web Designing
It is essential to take into account the site’s appearance as well as its functionality when designing a website. The site’s overall usability and performance will be enhanced by integrating these components.
For example, you should use an easy-to-navigate interface, appropriate graphics and images, and well-placed text. Your color scheme should be such that enhances visitors’ access to the site.
Note also that the performance of your website is measured by its speed, ranking, searchability, and capacity to attract visitors. Hence, these elements should be addressed to maximize the return on investment.
Visual elements of web design
Visual elements are elements that make your site attractive and informative for visitors to use. Let’s look at them.
The website header and footer
The very first thing that visitors see when they arrive at a website is called a “header,” and it is located at the very top of the page. A header is typically used to display a navigation menu, a business name, a logo, or contact information in such an advantageous location.

Every page of your website has a footer that can be found at the bottom of the page. Since it is the last thing visitors see, it’s a good place to add important information they might have missed. Items like contact information, newsletter sign-up, and social media buttons are commonly placed in the footer.
Website color scheme
When designing a website, one of the most important aspects to consider is color. Keep in mind that the psychology of color is often misunderstood, and it is more important to choose colors that go well with your website’s overall design and tone. Your brand and the messages you want to convey to your audience should be reflected in your color scheme.
Note the following when choosing a color scheme. Choose the hues that will represent your primary color, secondary, and accent color. The primary colors are used most frequently, secondary colors are used less frequently than the primary. But the accent colors are cleverly used to highlight specific aspects of your website.
Website layout
The layout looks at the arrangement of content on your website. The usability and functionality of your site will be significantly impacted by the way you opt to arrange your content. There are a few key ideas to bear in mind while selecting a layout, but there are no set guidelines to follow.
The following can influence your choice of layout:
- objectives of your website,
- the message you want to send to visitors, and
- the type of content you’ll use
No matter the layout you used, ensure that the needs of your audience are met. Also, do not distract your visitors with your layout.
Typography
This refers to the font and text arrangement in your design. Choose a font that works well with your design as a whole. The font on your website should complement the color scheme, visuals, and images on it.
Like color schemes, you can pick primary, secondary, and accent fonts to direct user experiences on your website. To learn how to combine fonts, visit Canva font pairing.
Shapes, icons, and images
Your website’s images can improve the message you convey to visitors in only a few seconds. This could entail showcasing your products and services, adding images from an event, and incorporating a customized favicon.
Choose images and icons that help your message stand out. There are thousands of choices if you conduct a quick Google search for stock images and icons. Upload and use graphics to give your site’s design a little extra flair.
Spacing
For websites to be aesthetically beautiful and simple to use, spacing is a crucial component. Your design will use spacing in one form or another in every aspect. The right use of whitespace is essential to achieving the ideal balance between text, images, and graphics in a design.
Videos and animations
Videos help users experience. It also allows visitors to understand a message that can’t be adequately conveyed through text or images.
Adding animation to a website is a great way to distinguish your site from others. It can also help direct your users’ experience and action. You can include animation throughout your site to create a more dynamic experience for viewers, or to trigger certain reactions.
Functional elements of web design
Functional elements make a website efficient. These are elements that contribute to the user experience, speed and visibility of the website.
Website navigation element
After arriving at your website, users may find the pages they require using the website navigation.
The best approach to ensure easy navigation for visitors is to incorporate a navigation menu into your design. A website’s menu provides links to various items on your site and aids users in navigating between various pages and sections.
There are different ways of adding a site navigation menu to a website. You can use a sticky menu, a hamburger menu, a dropdown menu, a sidebar, or a classic navigation menu.
UX/ UI
User experience and user interaction help increase the dwell time of a website. Depending on their device, site visitors can engage with your site in a variety of ways. Great designs make these interactions simple so that the user feels in charge.
The UX/UI process ensures that a website offers high-quality interactions, information, products, and services by improving: usefulness, useability, findability, credibility, desirability, accessibility, and value.
Search engine optimization (SEO)
SEO is a technique for increasing the likelihood that a website will be found by search engines. It involves optimizing a website to achieve high search engine rankings. It plays important role in the success of every website.
As a web designer, you can follow a few SEO best practices before publishing your website. Some of them include:
- adding heading tags to your content,
- adding alt text to images,
- adding meta descriptions on pages and posts, and
- ensuring that your website meets the requirements of core web vitals
SEO. if properly done, will boost a website’s visibility in the search engine result pages.
Site speed
Slow websites make visitors wait more than several few seconds for a page to load. This can swiftly discourage a visitor from sticking around or coming back to your website. No matter how attractive, a slow-loading site will not perform well in search.
There are several variables that might influence how quickly a page loads. Some have to do with a visitor’s own computer or internet connection, others might be unique to the website.
There are tested methods and tools available today for auditing the functionality of your website and enhancing page load times. Popular among them include:
- Google page speed insight
- GTmetrix page speed and performance tool
- Pingdom website testing tool.
Each of these tools will help you analyze your website and apply possible suggestions to enhance speed.
Stages of Web Designing
Web designing is a process of creating, editing, and managing content that will be displayed online. It is a skill that embodies creativity and basic knowledge of computers and information technology. When discussing what makes up web designing, we look at the content that people who browse webpages see.
Web designing involves putting together and laying out fonts, colors, shapes, images, and interactive elements for online access. Typography and images make up the content of a website. These contents are structured, categorized, and placed at strategic locations on the website for a better user experience (UX).
The web design process has different stages that should be understood by beginners. Let’s look at the different stages of the web design process.
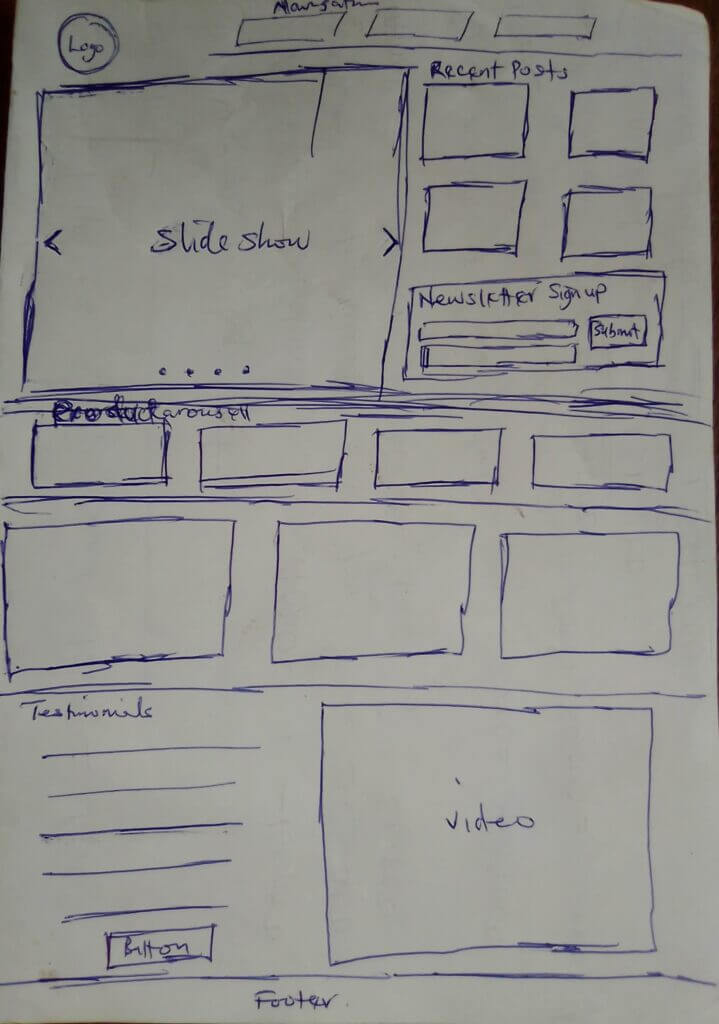
1. The conception stage:
Web designing is a creative art; hence it begins with inspiration. A designer usually begins by imaging in his mind the structure and layouts that will make for a great user experience. Such images can be sketched on paper and fine-tuned. Apart from fresh design ideas, one can also get design inspiration from other websites.

There are websites which you can get design inspiration from. Some of them are Behance, Awwwards, CSSNectar, Abduzeedo, SiteInspire, etc.
2. Planning stage:
After putting the sketch on paper, the next stage is how to implement and bring it to reality. At this stage, understanding the purpose and content of the website is very critical. The content will determine how you will assign roles or outsource services. The content will determine the number of web pages, images, and video that is required.
This stage requires that you identify the following:
- Identify or ask the client about the purpose of the website and anticipated goals. Some clients may want you to figure this out yourself.
- Ask for the business brand identity. This includes colors, fonts, and images that represent the company’s culture. When designing a small business website, you’ll notice that you’ll figure this out yourself.
- Ask for the possible content of the website. This includes information relating to history, services, values, products, contact, and images.
- Assign roles and outsource services as the need may arise based on a specified timeline.
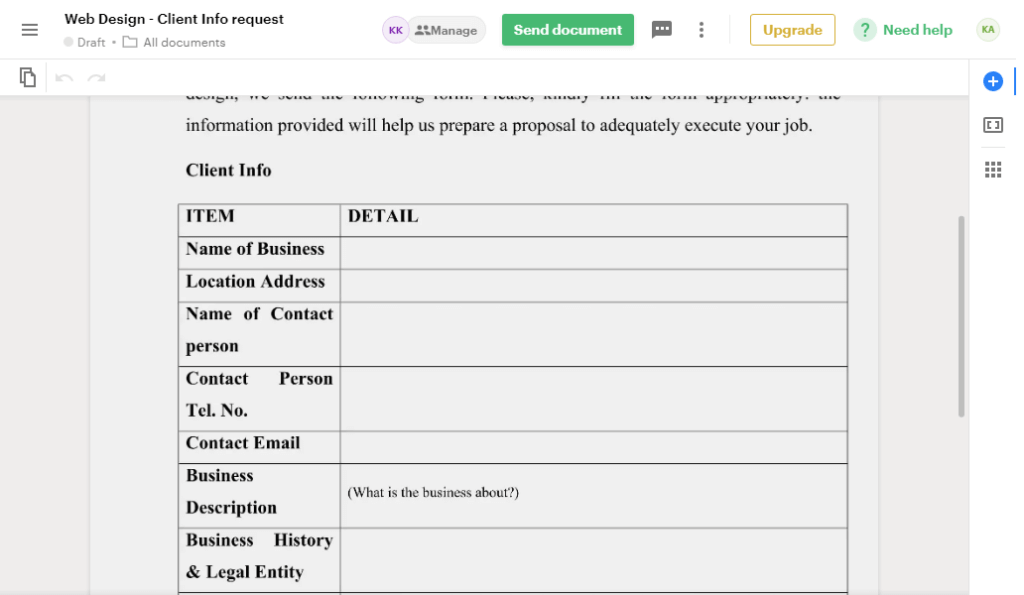
If you choose us to create your website, you will be required to contact us first. After which we will send to you a client info request form. We expect our client to give information relating to the purpose and possible goals of the website on this form.

3. The design stage:
It is important that you allow the website owner to choose the desired platform for his/her business website. Whether it is a blog, business, portfolio, or e-commerce website, the platform matters. As listed above, different platforms exist for deploying a website. Apart from Squarespace, all the website builders listed above have unlimited free accounts to deploy your website.
However, for business sustenance, you should choose a paid platform and host your website with a registered domain. You can visit each platform with its links and choose the one with the least hosting cost. Moreover, you may decide to choose a web hosting company and deploy your website directly on their server.
We can create your website using WordPress. With our 5 years of experience building websites, we have the expertise required to deliver a compelling and efficient design.
Some website builders are exclusive for different design purposes. For example, for e-commerce web design, we usually prefer Shopify, Ecwid, and Wix.
4. Publishing the website:
An important factor in web designing is to ensure that your design is approved before publication. Usually, the design process can be preceded by the ‘under construction web page to discourage public access to the site.
As soon as the website owner approves the design, the next thing is to publish it and make it public. Publishing a website does not mean that all work is done. As for us at Kitlos, we give our clients the benefit before terminating the contract.
This is the period of testing and evaluation to ensure that there are no errors. During this period, if errors are reported, we will ensure that they are fixed before the contract is terminated.
Better still, our clients can subscribe to one of our website maintenance services. This will ensure that the website is always up to date with all the required information and technical detail.
5. Maintenance stage:
Website designing does not end after publication, testing and evaluation are over. It continues to the maintenance stage.
A website that is left fallow cannot rank in Google. One of Google’s ranking factors includes regular updates to your website.
At this stage, you will ensure that you promote your website using on-page and off-page SEO services. Also, you will consider local and international SEO techniques that will work for you.
In addition, technical SEO, site updates, backups and security are necessary to ensure that your website succeeds. There are different website management services that are available to small businesses, startups and bloggers. Let’s highlight some of them in the next section.
Available Web Design and Maintenance Services for Small Businesses
Bloggers, startups, and small businesses can create a website on their own using website builders. For a professional touch, they may seek the services of a professional web designer.
However, after the site is up and running, it will require regular maintenance and management to realize its potential. This stage is even more important than the designing stage.
What does website maintenance service require? Let me highlight some of the design and maintenance services we offer our clients for better understanding.
1. Brand identity design
We design and create a brand identity for our clients on request. It is not included in regular web design charges but comes as a separate charge. This includes logos, letterhead, business cards, banner ads, etc. The key to brand identity is logo design. If you need a brand identity for your business or organization, contact us to get a free quote.
2. UX/ UI design
We create a flexible user interface to boost visitors’ interaction and retention in our designs. This is a continuous process as you may request a redesign of your website to curb recurring user problems.
Great websites are designed with the users in the mind. Hence, UX/UI design is one of the most important aspects of a website design and maintenance service. The design strategy to be adopted here depends on the type of website you are creating.
For example, the purpose of a portfolio website is different from that of a business website or a blog.
3. Responsive website design
As discussed above, there are two design options when creating a website: responsive design and adaptive design.
A responsive website fits automatically the screen size used to access the website. This is the most used design in recent times. Adaptive design uses breakpoints to fit a device’s screen. These breakpoints are based on device screen sizes, e.g. 320px, 1200px, etc.
Our duty is to ensure that your choice is met so that the user experience on your site will be maximized.
4. WordPress web design services
WordPress powers the majority of the websites in the world and it’s flexible to customize. Due to its SEO and customization benefits, most of our sites are built on WordPress.
Also, we can perform the following maintenance services quickly and on schedule:
- website updates and content creation
- website backups and migration
- sitemap creation and upload
- on-page technical SEO
- webmaster integration, etc
With WordPress, we can create any type of website, including personal, blog, business, e-commerce, and portfolio websites.
Using WordPress and WooCommerce, we can create an amazing online store for your products at affordable prices.
5. e-commerce web design services
As we have partly discussed above, e-commerce web design services include the creation and maintenance of an online store. Online shopping is growing in recent times and businesses have the potential to reach out to the entire world.
With e-commerce web design, small businesses will have a limitless capacity to sell their products.
There are different e-commerce platforms to choose from when creating an e-commerce website. We give you the option to select from WooCommerce, EcWid, Shopify, Wix, SquareSpace, etc. This is to ensure smooth selling and a better customer experience.
6. SEO services
One major service that is hidden in web designing is SEO services. SEO means search engine optimization. It comes as a separate service, but the on-page technical SEO is inclusive when designing a website.
Because SEO is not done just once, say, when a website is created, small businesses ought to invest in it.
Therefore, SEO services are one of the services, website design companies offer to their clients. We also offer SEO services as part of our maintenance services.
If you are new to web designing, always remember that a website without proper SEO will not rank. It is important if you want the website to be discovered and ranked on the Search Engine Result Pages (SERP).
SEO services may include, but are not limited to services like:
- meta, title, and on-page optimization
- off-page and local search optimization
- link building
- webmaster integration
- search engine marketing (SEM) services, etc
Many times, new websites ignore SEO, but the essence is to make your website discoverable by the public. If you create a website that is not seen, what benefit is it to your business?
So, make your website discoverable by subscribing to one of our website maintenance services. Because SEO is a complex service, many SEO companies are dedicated to this service only.
Conclusion
As a small business or individual with the urge to own or create a website for your business. There is always a starting point.
The truth is that you cannot easily combine the running of your business with the maintenance of your website. It is, therefore, necessary for you to search for a website design company to handle such services for you.
If you are looking for one, you have come to the right place. We can create a stunning website for you from the scratch. To get started,
I will love to hear from you. Tell me what you value most in this guide, your questions, and suggestions. Kindly use the comment box.